You can add editor styles and change the WordPress Post Editor look with Custom CSS styles and create a pleasant writing experience that suits your eyes and makes you enjoy writing more than ever. I have been using white text on black background in post editor because it makes me work better… and you can also customize what works best for you.
Custom Styles in WordPress Visual Post Editor
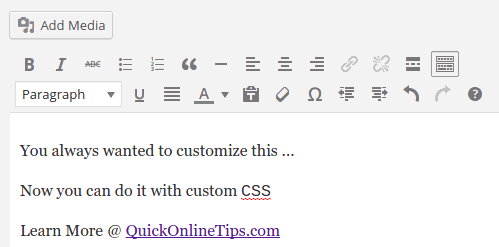
Lets see what mine (and yours) WP post editor screen looks like now in Visual Post Editor

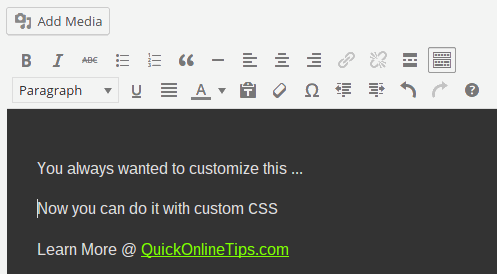
Now as I start to use this feature, it can change and make me use the style I love.

See how I now get a dark background which I like. I have customized a wide margin to have wide space around my text and links with green!
Add Custom Editor Styles
To get started – first, you need to enable the functionality in your WordPress themes. If you are using a new theme or a recently updated WordPress theme, then this functionality has recently a required feature for getting theme approvals
Step 1 – First, you need to add_editor_style function by adding the following code in your theme functions.php file. [Remember this is a powerful file and the wrong code can make your site offline. Always backup this file and it will need to be restored by FTP if something goes wrong.]
function qot_add_editor_styles() {
add_editor_style( 'custom-editor-style.css' );
}
add_action( 'after_setup_theme', 'qot_add_editor_styles' );Step 2 – After that you need to add a file called custom-editor-style.css (or any other name you like you can change here) in your theme folder. It can be easily done via or FTP of by creating new files without FTP also.

Step 3– Now once both steps are completed you are set to add CSS code to your CSS file and it will change the way your WordPress post editor looks. Here is what we added in custom-editor-style.css to get this look.
body#tinymce.wp-editor {
font-family: Arial, Helvetica, sans-serif;
margin: 30px;
color: #DDD;
background: #333;
}
body#tinymce.wp-editor a {
color: #7FFF00;
}The above code makes the background black, makes the text on it light grey and adds a nice margin around the text so it does not flow into the borders giving ample blank space. It also changes the fonts and link colors to my liking.
Import Custom Style.css
If you use a highly custom CSS, you will realize that what you see in the WordPress post editor is actually not what is displayed on the live website once the post is saved or updated. For example, I really cannot make out the custom link color as it appears in the post text.
So here is the fix that based on the similar example above – you basically need to import the CSS URL into the editor stylesheet, instead of adding the CSS code.
@import url("https://sitename.com/wp-content/themes/themename/style.css");After you save the changes, it is very important to clear your browser cache as well as clear the WordPress cache, else you will notice no changes! After that, once you reload the WordPress editor again, you will see the same styling as that on your website.
>> Here is how you can import Bootstrap CSS and Font Awesome Icons in a similar manner.
Does it affect Page speed? This custom editor CSS file does not load on the main blog pages, so it does not contribute to slowing speeds on page speed tests. However, if you load large CSS imports, you might notice a slight increase in Post editor load times till the text becomes visible as it will load these custom CSS before the text loads.
Basically, the WordPress post editor by default mimics the post content as it would be finally posted, but this custom editor-style helps to override the main blog CSS files to add a custom experience to your writing style. Note This will change the look of the Visual editor and not change the display of the Text Editor. Experiment with post editor styles and I am sure that after using this tip, you will be more inclined to write better.