One of the important page elements in your blog that will make your readers want to read your posts is your blog title. The title itself, as well as its design, has to capture the interest of your blog visitor, as well as reflect, in a rather indirect way, the theme or spirit of your blog. You can easily do both by creating a logo design for your blog title.
In this article, you will learn a few tricks to creating a logo design of your blog title by using the opensource vector illustration program called Inkscape. This program can easily create a wordmark-type of logo consisting only of text characters and a few non-obtrusive and non-distracting effects. Your final output, of course, will depend on your own needs and preferences. This article will only teach you a few of the basics and will produce a very simple design that you can adapt to your own context: a blog title logo design with a mirrored shadow.
Inking a Blog Title Logo with Inkscape
1. If you don’t have Inkscape yet, go ahead and download it (for free and under no obligation whatsoever, except the opensource license, of course) from the official Inkscape website, then install it on your computer. The version used in this tutorial is Inkscape 0.48.
2. Start Inkscape. A blank document/page will open. Click on the Text Tool button on the left vertical bar. The button looks like a black letter A.

3. Click anywhere on the blank page and type your logo title. For this tutorial, we will use the fictional title “Paul’s Private Posts.” (I know, I know. It’s a lousy fictional title, but it will serve our purpose. I’m sure your blog has a better title.)

4. At this point, your text will look bland and uninteresting, primarily because we have not yet done a little bit of Inkscape magic on it yet. The default font is a generic sans serif type, which you need (I say again, you must) change to something that is appropriate to your blog’s theme. As a general rule, avoid common font types such as Arial, Verdana, Times New Roman, Papyrus, Mistral, Vivaldi, and the like. The only exception to this general rule is when you can get away with a really cool and innovative wordmark design even if you use these common fonts.
5. For our example, we will use a font called Huxley Titling. First, press Ctrl+A to select all of your blog title’s text. Then, press the drop-down list of fonts and select Huxley Titling. Your title text will automatically be displayed in Huxley Titling font. You may also set the text to a bigger size, if you want.

Spicing Up Boring Text
6. Then, let’s spice up this black text a bit by introducing color. Make sure that the color you choose for your blog title logo design complements, or is in harmony with, your blog site’s color theme. In our example, I changed the words “Paul’s” and “Posts” to the same color and the word “Private” to a different color in order to emphasize it. Hover your mouse on the text until it changes to a text cursor and click once. Then, highlight the text you want to work on. Once it is highlighted, select the desired color from the palette at the bottom of the Inkscape window.

7. That was easy, huh? As it is, you can already use this very simple logo design on your blog. But, let’s take it a step further and introduce additional effects to make it interesting. Let’s add a mirrored shadow to the title.
8. From the vertical bar on the left, click on the button with a black arrow. This is the Object Selection Tool button. Then, if the text title hasn’t been selected yet, click on it with your left mouse button. We need to duplicate this object (i.e., the title text). To do that, press Ctrl+D. The duplicate copy of the object will be on top of the original copy. Let’s flip that duplicate copy vertically by pressing the V key on the keyboard. Then, press the down cursor key on the keyboard to move the flipped object downwards. Move the duplicate object downwards until its top side is about a few pixels away from the bottom side of the original text.

9. Now, we’re going to add a vertical gradient effect to the mirrored shadow. But, first, click on the Gradient Tool button on the left vertical bar.

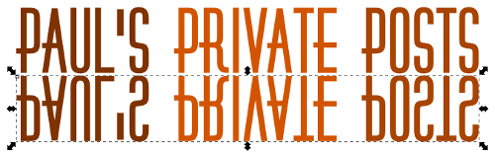
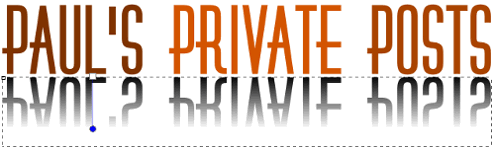
10. Click once on the top border of the mirrored text and drag the cursor downwards while pressing the Ctrl button. Release the mouse button about two-thirds downwards. Or, you may release the mouse button halfway downwards. The choice is yours. Voila! We now have a mirrored shadow below our original title.

Saving and Exporting
11. Remember to save your Inkscape document as a Scalable Vector Graphics (SVG) file. This will make sure that you can edit the file in Inkscape later on without losing any graphic detail. But, to be able to use your new logo title on your blog site, you need to export it in raster or bitmap format (e.g., BMP, PNG, JPG, GIF, and the like).
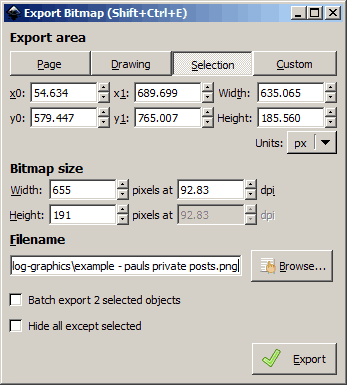
12. To export your image into a bitmap, press Ctrl+A to select all existing objects on your document page. Then, press Shift+Ctrl+E using your keyboard (or go to File > Export Bitmap).

13. In the “Export Area” section of the dialog box, make sure “Selection” is toggled. Then, enter the appropriate values (especially the width, height, file location, and file name). Finally, press the Export button once—only once. Your exported bitmap file will be in the directory that you specified in the Export Bitmap dialog. You can now upload the image file to your blog site.
14. Here’s what the final output looks like:

Manipulating text using Inkscape is quite easy to do, as you just saw. What I just demonstrated here are some of the basic tools in Inkscape. You can actually do more with Inkscape than just create a simplistic wordmark (text- or characters-only) logo for your blog. With more advanced techniques and tools, you can also create iconic logo designs, or even a combination mark. But, that’s a tutorial for another day.
Guest author Paul Adrian Gonzalez writes for ImpactLogos.co.au, Australia’s premiere logo design company. Visit Paul’s little nook to learn more how to create a high-impact business logo for your startup company.