Do you use the fastest Boostrap CDN for loading scripts like Bootstrap and jQuery on your site? Both these scripts power thousands of sites, and most site owners use the power of free third-party popular CDNs to host these scripts, without increasing their server load and spending server monthly bandwidth.
Default CDN
If you are like me, then you are probably using the default choices. Most people load jQuery through Google Developers hosted libraries and Bootstrap through BootstrapCDN service which are the most commonly used options. We use the following sources to load jQuery and Bootstrap.
https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.cssThese are the most popular CDNs for these scripts but are they the fastest and most reliable CDN.
Fastest CDN
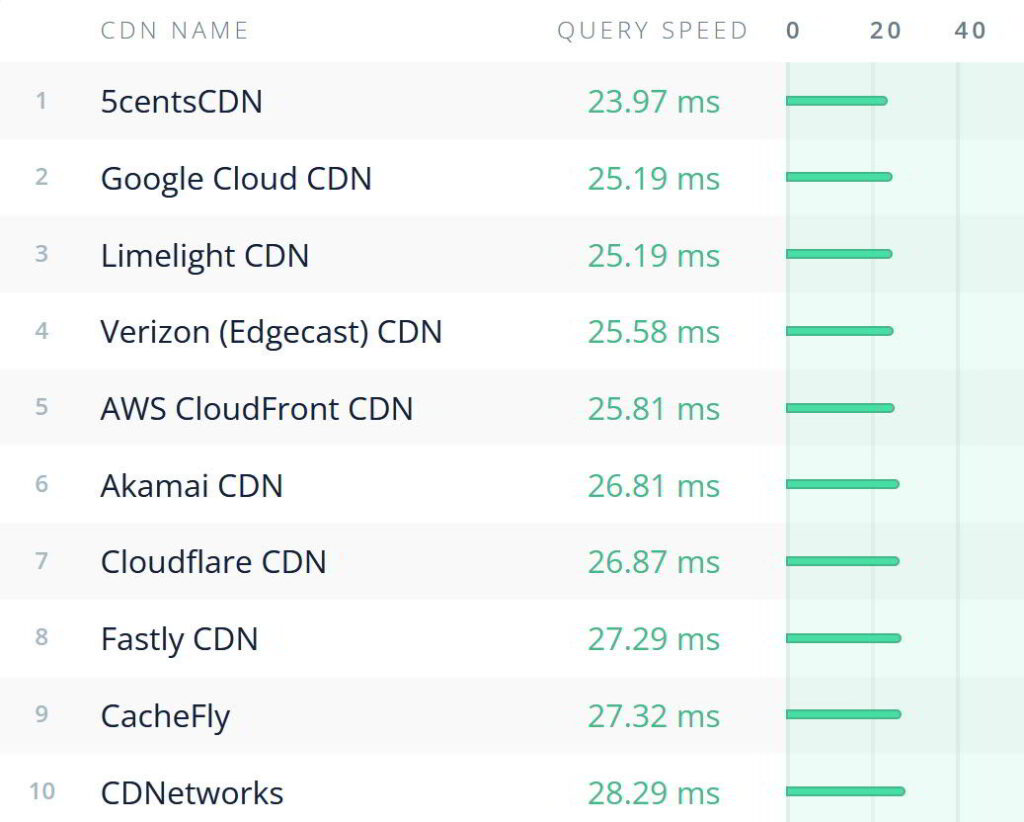
Let’s see what CDNperf has to say about the speed of different CDNs. This is a site that compares popular Content Delivery Networks (CDN) for latency, uptime, downtime, etc.

The clear winner with the least latency 5Cents CDN, closely followed by Google Cloud CDN, Limelight CDN, Version Edgecast CDN, AWS Cloudfront CDN, Akamai CDN, Cloudflare CDN, Fastly CDN, Cachefly and CDNetworks. The lowest latency record for 5CentsCDN is 23.97 ms! As you many popular CDN do not even make it to the top 10 CDN list.
Most of these CDNS both jquery and Bootstrap scripts and many other popular scripts. Simply change your current source URL to these and enjoy a faster CDN experience, and a faster Bootstrap experience as well. Here are more sources to get free jQuery CDN services.
Why use a CDN?
A content delivery network will allow users to access the file nearest their geographical location, which will help to increase site speed. We also use MaxCDN and Amazon Cloudfront to host several static files on this site in addition now to Microsoft CDN.
Why load jQuery/bootstrap by CDN?
These are common scripts and using popular CDN allows these files to be cached in your browsers as you visit multiple sites. These are heavy scripts, so serving from third party free servers which are through CDN allows faster delivery of these heavy scripts to the user browser, and your server bears no extra load and saves your hosting bandwidth which heavy scripts can quickly drain.
Of course, they host many other scripts and you can use them too. The benefit of using many scripts through one CDN service is that you have fewer HTTP requests to new domains and this also helps to increase site speed.