Floating social share buttons are the rage and it is common to see them on most websites to enhance sharing of your great content. While you have a choice to choose professional social sharing tools or use complex plugins, the easiest way we use is a combination of Font Awesome with Bootstrap.
Floating Social Share Icons
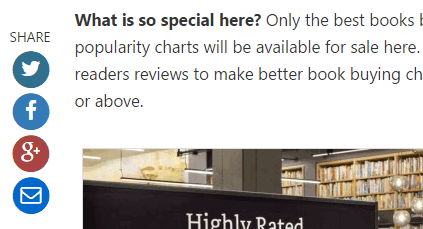
If you check out our site right now, we have such buttons floating on all single articles on the left side. You will also note that as the content scrolls down, the position of the share icons stays fixed.

<div data-spy="affix" class="pull-left hidden-sm hidden-xs"
style="margin-left: -65px;">
... icons code ...
</div>We use a ‘div’ to insert the icon contents. This code uses the ‘affix’ component of Bootstrap javascript to fix the position of the floating box. The classes ‘pull-left‘ helps to pull the icons to the left, while ‘hidden-sm hidden-xs‘ hides the box when the screen size is too small. The negative left margin is set to align it to the left of the content box (and can be changed as per your design). All this is the Bootstrap code.
Social Share Icons Code
Let me show you a sample icon code to get the Twitter icon like this. This uses Font awesome to get the icons.
<a class="text-info" title="Share on Twitter"
href="https://twitter.com/intent/tweet?text=<?php echo str_replace( ' ', '%20', get_the_title()); ?>&url=<?php the_permalink(); ?>&via=qot"
target="_blank" rel="nofollow">
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-twitter fa-stack-1x fa-inverse"></i>
</span></a>The lower code creates stacked icons, but you can use a simpler code as well. The complex link we shared with you on how to create social media icons with CSS and this shows how you can extend this code further.
I personally like loading social icons like this as they load super fast. No extra images are loaded. Only an icon font is loaded and CSS styled.