Its a good idea to try the new Google Adsense asynchronous ad code for faster loading sites in which the Adsense scripts will continue to load in the background simultaneously and will not slow down loading of your web pages. Asynchronous scripts are the current standard best practice in web design as it allows your webpages to load quickly, and the script does not get in the way of page loading.
This also means that you can place the asynchronous script anywhere in the HTML document, and it will not delay the loading of page elements after the script. If you use page speed tests, you will notice that async scripts do not slow page speed at all, and its no wonder why everyone is shifting to them.
In line with Google’s aim to load faster websites, it is recommended that all your scripts should be asynchronous so that they do not delay loading of other page elements. It is definitely another way to make your sites faster. Remember how you can place Google Analytics code in the HEAD section of HTML without waiting for script loading.
Note that if the JavaScript’s in your page are not asynchronous, and you cannot change the way they load, you should always add them at the bottom of your page code so that they do not slow page loading times (like Bootstrap scripts).
Asynchronous Adsense Script Code
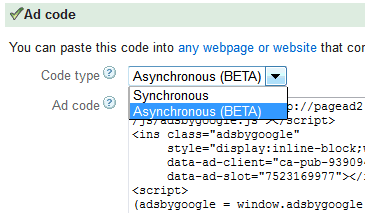
Earlier AdSense gave you an option to choose the asynchronous script when you get code for the ad unit for your site.

This is how the earlier AdSense code looked like with the synchronous script
<script type="text/javascript"><!--
google_ad_client = "ca-pub-1234567890";
google_ad_slot = "12345";
google_ad_width = 336;
google_ad_height = 280;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>This is how the new AdSense code looks like with the asynchronous script
<script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-1234567890"
data-ad-slot="12345"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>While earlier the asynchronous script was in beta phase testing, it is now the default option, which means you get the async code added by default.
I want to load ads first? Sometimes you might be more interested in loading synchronous code to load ads first, then you can simply remove async from the first line of code and ads will load as the code is available to the browser.
Update: Note that you can load the async script once only and that will suffice for multiple ad units.