Google has released the Core Web Vitals report in Google Webmaster Tools which expresses the quality signals that they use to improve User experience on the web. The aim of the report is to help site owners fix poor user experiences on their sites. So webmasters need to look at optimizing their site’s core web vitals as it is an SEO signal and future algorithmic updates may take this factor seriously into consideration.
Web Vitals basically consists of 3 parts primarily
- Largest Contentful Paint (LCP) – which measures the loading performance and should be less than 2.5 seconds
- First input delay (FID) – with measures interactivity at should be less than 100 milliseconds
- Cumulative Layout Shift (CLS) – which measures visual stability and should be less than 0.1
Our Core Web Vitals Report
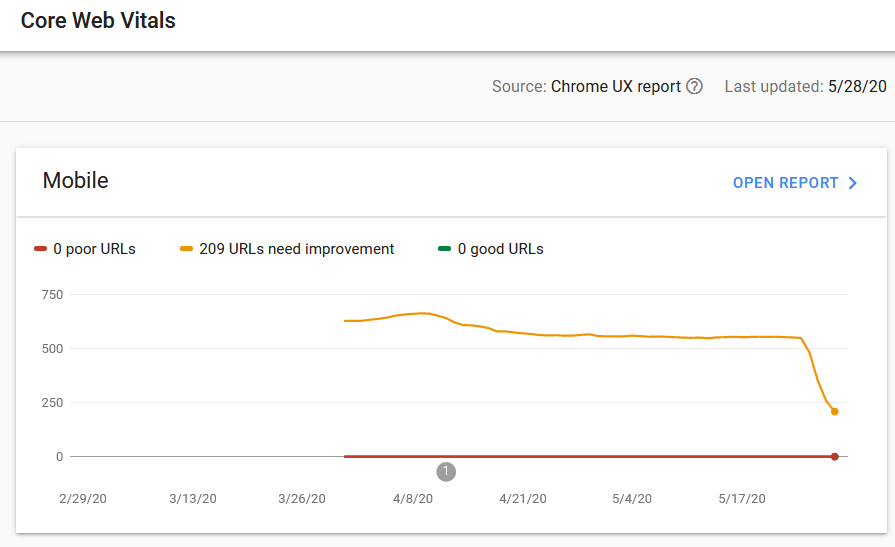
See how our core web vitals report looked like when this feature was started

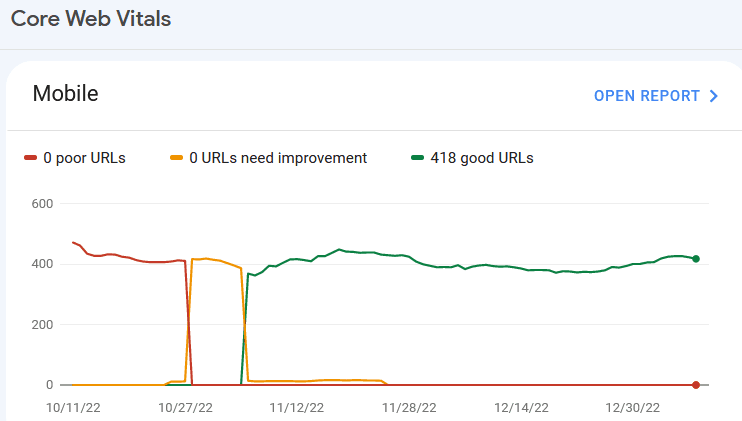
Now see how this report looks like in Google Web Console

Our site loads much faster now and we have been trying the validate fix report for a while. I am noticing a significant change in the URLs needing improvement. It seems they are reindexing the site based on these parameters, and I hope all of the will become “Good URLs” as they have now. But it still includes a very limited number of total URLs.
Our PageSpeed Test Reports
These parameters can be seen implemented in many page speed testing tools like WebPageTest and Google PageSpeed. GTMetrix still does not show these. These features are now part of several free Google SEO tools and are useful for site audits.

As you can see they have already scanned our website for the past 30 days, and whichever URL I choose from our site and whatever report it gives, it does display the Origin Summary, and clearly says that our website “does not pass” the Core Web Vitals Assessment! So that is set to change soon. But this has changed now as we did update a lot of issues with our site and improved our core web vitals – lazy load images, use ultralight CSS, load CSS faster and use the best WordPress plugins available.
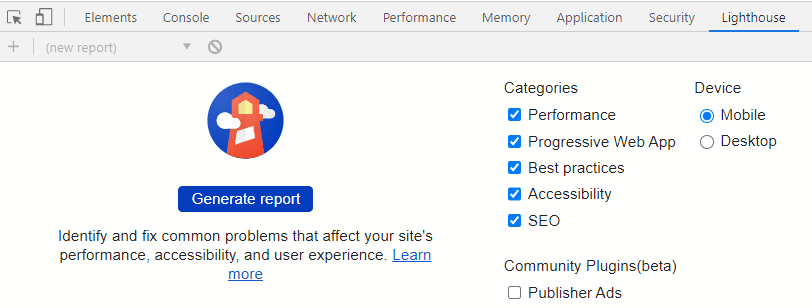
Use Google Lighthouse
You can quickly see it in action on any webpage in the Chrome browser via the Google Lighthouse tools.
Right click web page > Inspect > Lighthouse > Generate Report.

Soit seems Google is indexing websites again based on these web vital parameters and user experience will be a key factor now in SEO. Site speed has been a ranking factor for years now, but this takes that to the next level. Simple page load time is not enough.
Have you checked your Website Vitals? Do you use Group buy SEO tools to check your core web vitals and speed up your website? What are your reports suggesting?