How can you Optimize Legibility to increase readability of your long articles. Online screen reading is an important consideration for web designers as people resort to more reading activities in search of information online. Getting the easiest reading experience is important.
Optimize Legibility
Well there is a simple line of CSS code which can drastically change the way text is displayed on desktop and laptop screens. The text rendering is a CSS feature supported by modern browsers which allows them to render text is such a way to make it easier to read.
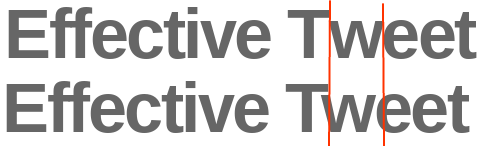
See the difference.

Normal text on top with no text optimization and below with OptimizeLegibility turned on. The browser has moved the letter w below T in Tweet word for easier readability.
We apply the following CSS code to body which applies the text tendering to the entire web page. You can choose to add it to the entry-content only if you so desire, while not affecting other web components.
body {
text-rendering: optimizeLegibility;
}So what does OptimizeLegibility code exactly do?
This code instructs the browser to emphasize legibility (optimizeLegibility), and make it a priority over other important text rendering characteristics like rendering speed (optimizeSpeed) and geometric precision (geometricPrecision). This also enables kerning and optional ligatures!
It reduced the spacing between characters. This is not same as letter-spacing (which reduces or increases spacing between ALL characters by a fixed pixels), which we use to condense headlines.
letter-spacing: -1px;
optimizeLegibility actually smartly reduces space between characters when actually needed to remove unnecessary space and give cleaner copy for easier reading. Try it on your site.