When you embed Youtube videos next time, the custom size embed feature will come in handy. They just made embedding videos into blogs and other custom areas a whole lot easier.
If you are a blogger repeatedly embedding Youtube videos, then you know Youtube did not provide embed codes less than 560px wide. Well they actually did provide 480px wide video code earlier, but now as Youtube goes more HD and more wider, they assume most blogs have content areas wider than 560px! (which is definitely not the case)
We have a blog content width of 500px (which is wider than most blogs and was chosen to embed Flickr photos readily available under CC in this size). But most Youtube videos have an embed code size starting from 560px, which meant we had to manually fix the code every time to choose the Youtube size to fit our blog (or increase our blog content area to 560px, but then Flickr photos would appear smaller).
Now a new custom box size on the site comes in real handy.

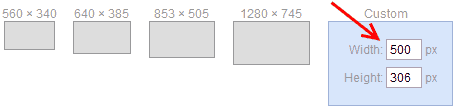
Simple choose the width (500px in our case) and the height is automatically filled in, which avoids strange resize possibilities. The code instantly updates to the new size and makes possible any custom size such as for those who like to embed videos in small areas like sidebars and other custom blog sizes.
I am really glad Youtube fixed this and just made the work of bloggers really easy.