Have you noticed there is no logout button or link on password protected posts in WordPress! These posts need a password for visitors to gain access, but there is no way to logout. The browser stores the cookies which lasts over days … which means simply closing the browser does not logout users!

Anyone Can Access Private Posts!
 Webmasters use Password Protected posts to provide restricted content to subscribers or allow selected users to gain access to private content. So it is important that these users should have a way to logout from these pages – but there is no way. On public computers this is a huge security issue as anyone can easily browse the history, and access your restricted pages without a password!
Webmasters use Password Protected posts to provide restricted content to subscribers or allow selected users to gain access to private content. So it is important that these users should have a way to logout from these pages – but there is no way. On public computers this is a huge security issue as anyone can easily browse the history, and access your restricted pages without a password!
While clearing the browser cache and all cookies helps to deal with this issue – how many times will your site visitors clear their cache. Rarely.
How to Add Logout Button
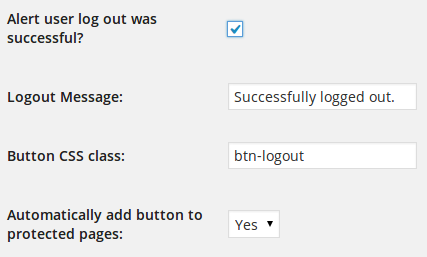
We have several posts which provide content to restricted users. So it was a good idea to add the logout button to these posts and pages. We use the Protected posts logout button plugin. It works in one click to add a logout button automatically to all protected posts.
The settings options allow you to add a CSS class to the button, so that you can customize the button look. Remember to force CSS refresh the right way.

We use this CSS to style the logout button on some of the posts. It places a large green button with white text and floats it to the right of all password protected posts.
.btn-logout {
float: right;
padding: 20px;
background: green;
color: white;
font-weight:bold;
text-transform: uppercase;
border-radius: 10px;
border: 1px solid #333;
}Try this tip to add logout button to all your protected posts. Till then your private restricted content is at a huge risk. I still wonder why WordPress does not display this logout button by default on these protected posts.