Here are some best web design tools to help get a better blog design. For novice web designers, designing a blog can be a time consuming and arduous experience. Learning CSS and HTML code can be challenging enough, but without the right tools, it makes web design that much more difficult. Below are some great tools to throw into your web design toolbox.
1. Firebug
Firebug is a web development tool I discovered by accident. Another web designer was looking at my blog, and emailed me some suggested improvements. I had no idea how that person knew some of my code, so I asked. The reply was Firebug.
Firebug is a Firefox web development tool that allows users to peek inside the CSS, HTML, and Javascript of any website on the web browser. It gives users a way to check out elements on an HTML page. From here you can tweak Javascript, CSS, or HTML on any live site. There are also diagnostic and debugging tools along with several plugin extensions to augment your Firebug plugin.

2. Hex to RGB Converter
While there are many of these out there, I have found 321Webmaster’s the most reliable and handy to put in my web design tool belt. Before I began digging into my website’s code, I had no idea what a hex code or RGB stood for. In computer language, everything is code and very specific code is used to get specific colors. We are way past the jumbo 64 colors Crayola box when it comes to web design colors available.
A hexadecimal value, or HEX, is some crazy mathematical equation used to tell a computer what color to use. When designing a web page, HTML code will use a hex value or RGB, or (R)ed, (G)reen, and (B)lue, each color having an assigned number between 0 and 255. However, in web design, code can be in either the hex code format or RGB, so it is handy to have a converter to get each of the values.

3. Colorzilla
Colorzilla is another great Firefox add-on for picking up colors on websites. Before I discovered this handy little tool, I would have to try and eyeball a color on the website or dig into the code to see the Hex code or RGB code to apply it to my website. That was a bit time consuming!
This Firefox extension gives developers color design tools like the Eyedropper, ColorPicker, and other goodies. It installs on your status bar for ease of use. The information gives RGB and Hex code, along with other formats.

4. Colour Lovers
If you are looking for backgrounds or patterns to use on your website or Twitter page, Colour Lovers has a ton of ways to create patterns or your own palettes for background images. I used this to create a Twitter background, and am considering using it for my website background.
The site is made up of a community where people from all over the world share patterns or palettes on the website. The site allows developers to browse, create, and search themes, patterns, palettes, or colors. There are also design tools like ColorSchemer or Themeleon to help design page backgrounds.

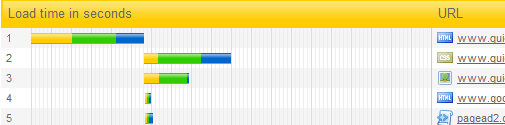
5. Pingdom
Have you ever wondered how long it takes your site to load on a web browser? This may not only affect your SERP, but also how willing visitors are willing to wait for your site to appear. In the real world, 20 seconds may not seem like a lot, but in the search engine world, this can be an eternity.
Pingdom loads your full page, including all HTML objects such as images, CSS, etc. Essentially, it checks you website by mimicking how a page would actually load in a web browser. When the test is complete, you will view detailed information and statistics about your website, including load time for various objects.

Julie is the author of Inspired to Write, a blog about the writing journey, including tips, resources, and writing inspiration. In addition, Julie is a freelance writer for various websites and blogs, which you can find referenced on her blog. You can also write guest posts and share your blog design tools.